
Qoria
Mobile App for Dance Teachers

Project Overview
In a three-week design sprint, I led the UX design for Qoria's teacher onboarding and lesson creation flow. Our goal was to develop an intuitive and efficient MVP to improve the user experience. As the lead designer, I created a style guide and spearheaded the design process, collaborating closely with my team and stakeholders. The outcome was a successful MVP that enhanced the teaching experience on Qoria's platform. This project taught me the importance of balancing creativity with usability in educational contexts.
Problem Statement
Chloe needs a way to share her passion for teaching so that she can make money doing what she loves from anywhere in the world.
Objectives & Goals
-
Research dance teachers' needs to plan lessons and source students
-
Ideate solutions
-
Design a high-fidelity prototype for dance teacher onboarding and lesson creation
Role and Responsibilities
My role as the Lead UX Designer for this project was to design the mobile app teacher onboarding and lesson creation, including:
-
Research
-
Ideation
-
Wireframing
-
Prototyping
-
Iteration
-
Testing
Scope and Constraints
-
Create a lesson creation template that is intuitive for dance teachers to create lessons
-
Create an experience that provides guidance yet still fosters creativity
-
Display relevant student data for dance teachers to run a profitable online business
Research
Heuristic Evaluation
We decided to begin our research on the Qoria app in its current state by performing a Heuristic evaluation. While there were several areas where we could focus improvement on their current site, we chose the two biggest heuristic violations to get started with since those will have the biggest impact on the usability of the app. These were my key findings:
-
The current app failed accessibility testing as set by the Web Content Accessibility Guidelines WCAG.
-
There was an overall lack of Visibility of System Status. Users didn't know what page they were on at any given point.
-
There was no navigation bar or reference of where in the app the user was.
Aesthetic and Minimal Design

Limited visual rest between elements
Color and font size fail accessility testing
Visibility of System Status

No user status insights within the app
Lacks navigation bar
Competitive Research
After we completed analyzing the Qoria app, we did research into Qorias' top competitors and comparators. We did a pluses and deltas analysis of several apps that were direct competitors, indirect competitors, and comparators to identify what features they have and where Qoria can be competitive in the virtual dance instruction space.


Key Takeaways
We found that Qoria's most direct competitor is Steezy.co. With its clean layout and great dance instruction, it covers many of Qoria's points. The other best-in-class instruction app is MasterClass.com, which boasts that it has the world's best instructors and top-quality videos and content.
However, we also discovered a few areas where Qoria can have some standout features to make it even more competitive with instructor feedback as well as the ease of access to great dance teachers.
User Interviews
Our next phase of the research process focused on user interviews to further understand the needs and motivations of dance teachers. We interviewed 6 dance teachers who use technology and video to interact with their students as a core function of their business.
After completing the user interviews, we analyzed the gathered information through affinity mapping. This process uncovered 3 recurring themes related to the needs and motivations of the dance instructors we spoke with:
Videos are a key tool that dance teachers use to share their work
Dance teachers like intuitive features when editing videos
Lesson Planning is different for each dance teacher
User Persona
Utilizing the collective data from our user interviews, we developed a persona that embodies the typical user for Qoria. Lacking access to Qoria's comprehensive research data, we relied on insights from our independent research to construct a teacher persona that accurately reflects the archetype of a standard dance instructor likely to use the app.

Design
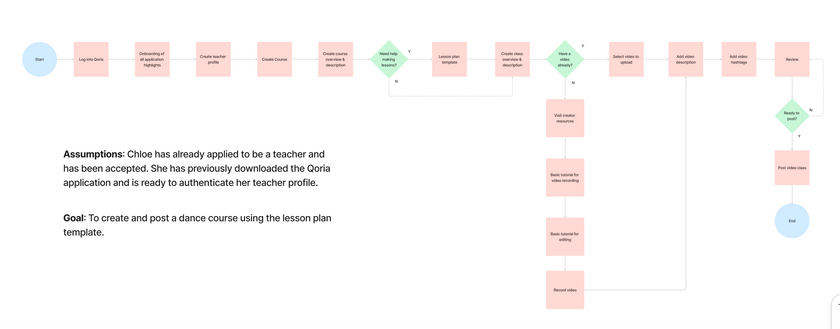
User Flows
After establishing our user persona, we set to work designing the app. For the scope of this project, we decided to focus on a single-user flow for teacher onboarding and creating a first dance lesson.

Wireframes
After completing a group sketching session, we took them into Figma, created our wireframes, and outlined the flow between each screen.


Low-Fidelity Usability Test
With these low-fidelity wireframes, we conducted a usability test to evaluate the usability of the course creation section of the app. The goal was to assess if the navigation was intuitive and identify any missing steps in the design process.
From this testing, we found that users had a less-than-ideal user experience in the lesson creation section of the course creator. Going back and forth between the lesson creation page and the course creation page was frustrating to our test participants, as shown below.

Validation
Mid-Fidelity Usability Test
We conducted another round of usability testing on a clickable prototype to discover the pain points of the onboarding, navigation, and course creation features.
We gave our users 4 tasks:
-
Log in and create an account
-
Create a dance lesson with a video upload
-
Publish the lesson
-
Share the published lesson
Test Logistics
-
Unmoderated test
-
6 Participants
-
Used Maze.co
Mid-Fidelity Usability Test Results
From this test, we found 3 main issues:
-
In our mid-fidelity prototype for Qoria's teacher onboarding, we initially provided an option for dance teachers to select their preferred dance styles. However, testing revealed that this feature confused the teachers.
-
Data from testing revealed that half of the participants felt constrained by the lesson guide's steps.
-
The final significant change stemmed from testing the video upload feature, which was initially non-intuitive.
Recommendations
Based on this feedback, we decided to make a few changes to the design to increase ease of use and improve the user experience.
-
To make things easier for the onboarding, we removed the option for dance teachers to select their preferred dance styles and replaced it with a toggle switch for teachers to switch between a teacher and a student profile.
-
We redesigned the course template to allow dance teachers greater flexibility while still providing a structured framework to follow.
-
We redesigned the upload sequence to enhance user understanding and ease of use.
Iteration



Accessibility and Style Guide

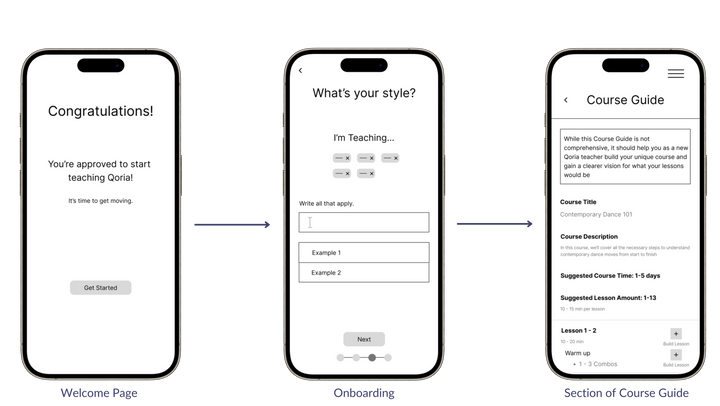
Final Design
Next Steps
Due to the limited timeframe of this design sprint, we were unable to develop additional features crucial for the app's success fully. With more time, we would prioritize building the feedback page and facilitating teacher-student interaction, a distinguishing feature from competitors. Additionally, we would implement the payments page, enabling teachers to manage finances directly within the app.

-
Build out a feedback page so teachers can connect with their students
-
Build out a pay page so teachers can interact with their earnings

-
Build out the toggle to switch between teacher and student profiles

-
Build out the teacher profile features to enhance the personal experience
Reflections
Working on this project was an enjoyable and illuminating process. I believe that the design choices we made are a good start to achieving Qorias goal of connecting and engaging dancers around the world through compelling dance instruction. Our updates to the interface create an intuitive process for dance teachers to create and share their skills with students. Suggestions for the changes in the color palette allow for greater accessibility so that more people can enjoy this wonderful app.
Acting as the Lead UX Designer was a great learning experience for me and I gained valuable experience advocating for better UX, and accessibility and educating the client on the importance of research and how that research affects design choices. I also honed my skills in communicating complex concepts to stakeholders in a way that they could understand and the reasons why these concepts change the design and functionality of the app.
If I were to continue to work with Qoria, I would want to continue to build out tools to drive community interaction through the app with dance competitions and building Qorias brand awareness.


